butterfly加入彩色动态图标
魔改有风险,请提前做好备份
效果
教程
转载自糖果屋微调合集
参考:博客魔改教程总结(二)
菜单栏彩色动态图标
点击查看教程
引入iconfont自定义图标
新建图标项目
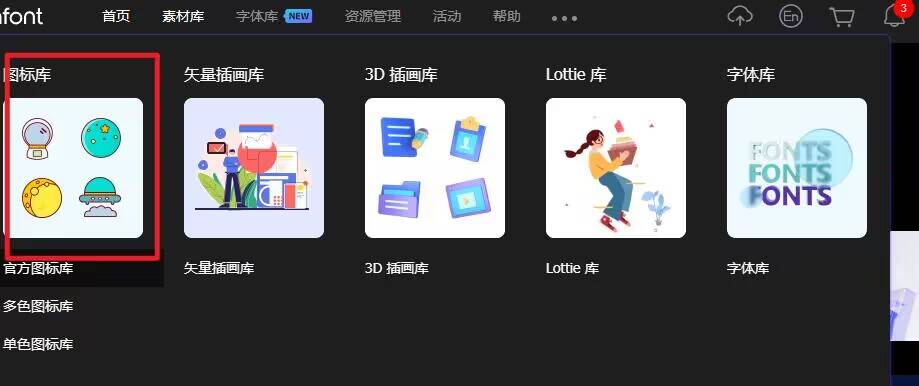
- 访问阿里巴巴矢量图标库,注册登录。
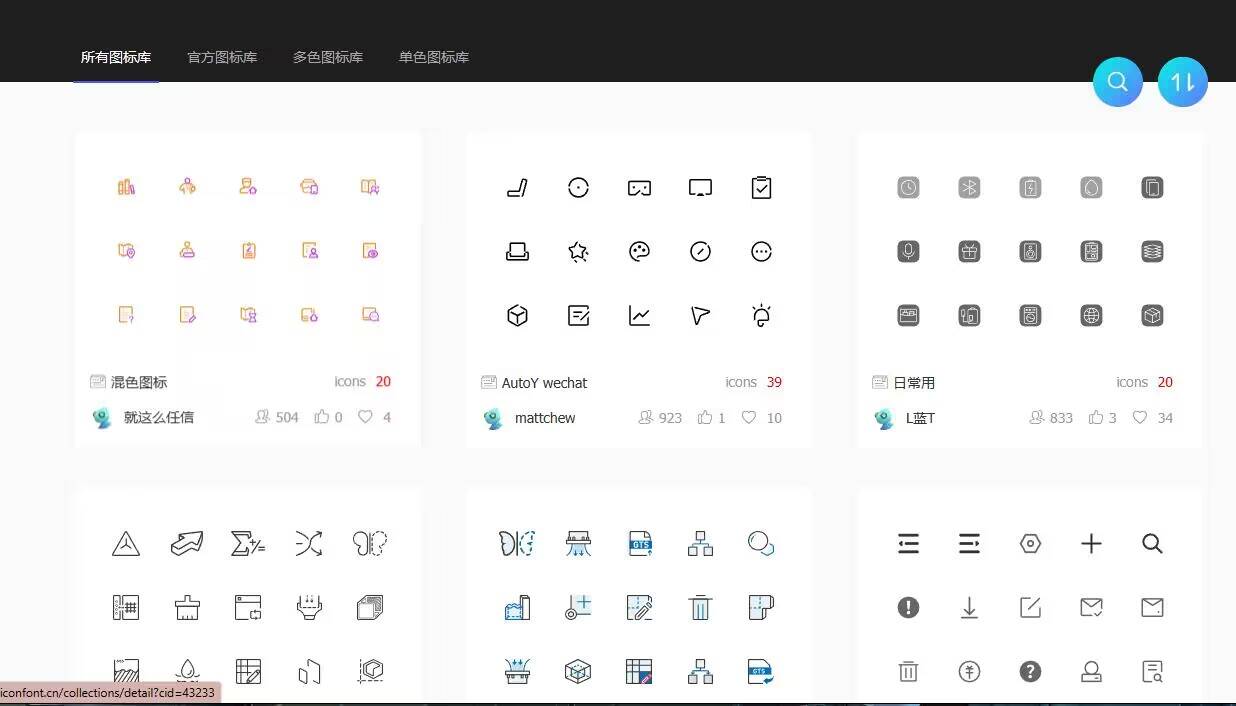
- 搜索自己心仪的图标,然后选择添加入库,加到购物车。
- 选择完毕后点击右上角的购物车图标,打开侧栏,选择添加到项目,如果没有项目就新建一个。
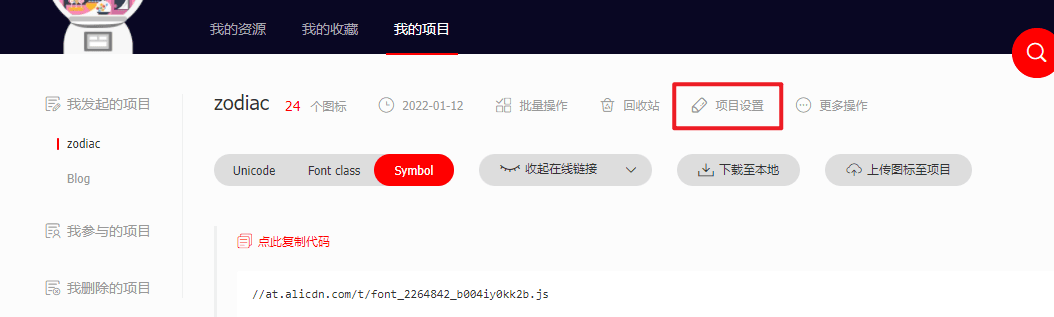
- 可以通过上方顶栏菜单->资源管理->我的项目,找到之前添加的图标项目。(现在的iconfont可以在图标库的项目设置里直接打开彩色设置,然后采用fontclass的引用方式即可使用多彩图标。但是单一项目彩色图标上限是40个图标,酌情采用。)
引入图标
线上引入方案,我最开始使用的是font-class引用。但我使用此方法引用后虽然可以引入彩色图标,但无法加入动态效果还出现了bug,所以选择了symbol引入(效果最好),所以我就说symbol引入了
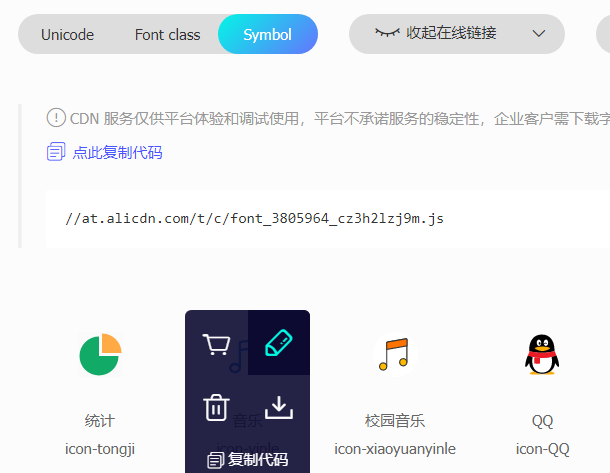
复制项目下面生成的symbol代码

例如:1
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
在
[Blogroot]\themes\butterfly\source\css\目录(没有就创建)下新建icon.css:1
2
3
4
5
6
7svg.icon {
width: 1.15em; height: 1.15em;
/* width和height定义图标的默认宽度和高度*/
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}引入上面两个文件
1
2
3
4
5inject:
head:
- <link rel="stylesheet" href="/css/self/icon.css"> #自定义图标
bottom:
- <script async src="//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js"></script> # 改成你自己的图标库
添加动态效果
确保做完上述操作后
- 把
[BlogRoot]\themes\butterfly\layout\includes\header\menu_item.pug替换为:这里为了防止出bug,我记录下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44if theme.menu
//- for mobile sidebar
- let sidebarChildHide = theme.hide_sidebar_menu_child ? 'hide' : ''
.menus_items
each value, label in theme.menu
if typeof value !== 'object'
.menus_item
a.site-page.faa-parent.animated-hover(href=url_for(trim(value.split('||')[0])))
if value.split('||')[1]
- var icon_value = trim(value.split('||')[1])
- var anima_value = value.split('||')[2] ? trim(value.split('||')[2]) : 'faa-tada'
if icon_value.substring(0,2)=="fa"
i.fa-fw(class=icon_value + ' ' + anima_value)
else if icon_value.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_value)
use(xlink:href=`#`+ icon_value)
span=' '+label
else
.menus_item
a.site-page.faa-parent.animated-hover(href='javascript:void(0);')
if label.split('||')[1]
- var icon_label = trim(label.split('||')[1])
- var anima_label = label.split('||')[2] ? trim(label.split('||')[2]) : 'faa-tada'
if icon_label.substring(0,2)=="fa"
i.fa-fw(class=icon_label + ' ' + anima_label)
else if icon_label.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_label)
use(xlink:href=`#`+ icon_label)
span=' '+ trim(label.split('||')[0])
i.fas.fa-chevron-down.expand(class=sidebarChildHide)
ul.menus_item_child
each val,lab in value
li
a.site-page.child.faa-parent.animated-hover(href=url_for(trim(val.split('||')[0])))
if val.split('||')[1]
- var icon_val = trim(val.split('||')[1])
- var anima_val = val.split('||')[2] ? trim(val.split('||')[2]) : 'faa-tada'
if icon_val.substring(0,2)=="fa"
i.fa-fw(class=icon_val + ' ' + anima_val)
else if icon_val.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_val)
use(xlink:href=`#`+ icon_val)
span=' '+ labmenu_item.pug原本的内容(如果butterfly版本和我的版本4.5.1相差太大,内容不一样了就不要直接替换了,自己做好备份):点击查看
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27if theme.menu
.menus_items
each value, label in theme.menu
if typeof value !== 'object'
.menus_item
- const valueArray = value.split('||')
a.site-page(href=url_for(trim(valueArray[0])))
if valueArray[1]
i.fa-fw(class=trim(valueArray[1]))
span=' '+label
else
.menus_item
- const labelArray = label.split('||')
- const hideClass = labelArray[2] && trim(labelArray[2]) === 'hide' ? 'hide' : ''
a.site-page.group(class=`${hideClass}` href='javascript:void(0);')
if labelArray[1]
i.fa-fw(class=trim(labelArray[1]))
span=' '+ trim(labelArray[0])
i.fas.fa-chevron-down
ul.menus_item_child
each val,lab in value
- const valArray = val.split('||')
li
a.site-page.child(href=url_for(trim(valArray[0])))
if valArray[1]
i.fa-fw(class=trim(valArray[1]))
span=' '+ lab最后就可以修改
[Blogroot]\_config.butterfly.yml配置了,把原来的fas fa-xxxx就可以修改为你的icon图标名,后面在跟上动态效果名
例如我的是:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18menu:
首页: / || icon-zhuye- || faa-tada
文章 || icon-tubiaozhizuomoban- || faa-tada || hide:
时间轴: /archives/ || icon-ruzhishijian || faa-tada
标签: /tags/ || icon-biaoqian || faa-tada
分类: /categories/ || icon-wenjianjia || faa-tada
统计: /charts/ || fas fa-chart-simple
随便逛逛: /random/ || icon-suiji || faa-tada
娱乐 || icon-yule1 || faa-tada || hide:
音乐: /music/ || icon-yinle || faa-tada
看星星: /meteor/ || icon-shouhuixingxing || faa-tada
测试页面: /test/ || icon-shiguan || faa-tada
# Movie: /movies/ || fas fa-video
其他 || icon-List || faa-tada || hide:
说说: /artitalk/ || icon-icon-test || faa-tada
友链: /link/ || icon-lianjie || faa-tada
留言板: /comments/ || icon-liuyan || faa-tada
关于: /about/ || icon-aixin || faa-tada其中hide是默认不展开折叠
配置完后可以重启项目查看:
1
hexo cl; hexo s
social社交卡片彩色动态图标
注:需要先完成菜单栏彩色动态图标
点击查看教程
[Blogroot]\themes\butterfly\layout\includes\header\social.pug替换为以下代码:还是为了防止出bug,记录下1
2
3
4
5
6
7
8
9
10each value, title in theme.social
a.social-icon.faa-parent.animated-hover(href=url_for(trim(value.split('||')[0])) target="_blank" title=title === undefined ? '' : trim(title))
if value.split('||')[1]
- var icon_value = trim(value.split('||')[1])
- var anima_value = value.split('||')[2] ? trim(value.split('||')[2]) : 'faa-tada'
if icon_value.substring(0,2)=="fa"
i.fa-fw(class=icon_value + ' ' + anima_value)
else if icon_value.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_value)
use(xlink:href=`#`+ icon_value)social.pug的原本内容:点击查看
1
2
3
4each url, icon in theme.social
a.social-icon(href=url_for(trim(url.split('||')[0])) target="_blank"
title=url.split('||')[1] === undefined ? '' : trim(url.split('||')[1]))
i(class=icon)
修改
[Blogroot]\_config.butterfly.yml的social配置项。1
2
3
4
5
6
7social:
# iconfont彩色图标
Github: https://github.com/python3student || icon-rat || faa-tada
# fontawesome单色图标
Email: mailto:469784630@qq.com || fas fa-envelope || faa-tada
# iconfont单色图标
Bilibili: https://space.bilibili.com/1840039653 || icon-ox || faa-tada注:写法和原来不一样了
原来:图标: 跳转链接 || 注释
现在: 注释: 跳转链接 || 图标名 || 动态效果名配置完后可以重启项目查看:
1
hexo cl; hexo s
修改搜索图标
注:需要先完成菜单栏彩色动态图标
点击查看教程
直接添加动态效果(使用fas fa-xxxx的方式)
点击查看教程
确保
inject配置项引入了这两个依赖1
2
3
4
5
6
7inject:
head:
#动画标签anima的依赖
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/l-lin/font-awesome-animation/dist/font-awesome-animation.min.css" media="defer" onload="this.media='all'">
bottom:
# 阿里矢量图标,这串是我的图标库,你的链接会有所不同。
- <script async src="//at.alicdn.com/t/c/font_3805964_cz3h2lzj9m.js"></script>找到
[Blogroot]\themes\butterfly\layout\includes\header\nav.pug文件:点击查看原始文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18nav#nav
span#blog_name
a#site-name(href=url_for('/')) #[=config.title]
#menus
if (theme.algolia_search.enable || theme.local_search.enable)
#search-button
a.site-page.social-icon.search
i.fas.fa-search.fa-fw
span=' '+_p('search.title')
!=partial('includes/header/menu_item', {}, {cache: true})
#toggle-menu
a.site-page
i.fas.fa-bars.fa-fw
nav.pug修改为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18nav#nav
span#blog_name
a#site-name(href=url_for('/')) #[=config.title]
#menus
if (theme.algolia_search.enable || theme.local_search.enable)
#search-button
a.site-page.social-icon.search.faa-parent.animated-hover
i.fas.fa-search.fa-fw.faa-tada
span=' '+_p('search.title')
!=partial('includes/header/menu_item', {}, {cache: true})
#toggle-menu
a.site-page
i.fas.fa-bars.fa-fw重启项目查看:
1
hexo cl; hexo s
换为自己的图标添加动态效果(使用阿里巴巴图标库)
点击查看教程
确保
[Blogroot]\_config.butterfly.yml的inject配置项引入了这两个依赖1
2
3
4
5
6
7inject:
head:
#动画标签anima的依赖
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/l-lin/font-awesome-animation/dist/font-awesome-animation.min.css" media="defer" onload="this.media='all'">
bottom:
# 阿里矢量图标,这串是我的图标库,你的链接会有所不同。
- <script async src="//at.alicdn.com/t/c/font_3805964_cz3h2lzj9m.js"></script>找到
[Blogroot]\themes\butterfly\layout\includes\header\nav.pug文件:点击查看原始文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18nav#nav
span#blog_name
a#site-name(href=url_for('/')) #[=config.title]
#menus
if (theme.algolia_search.enable || theme.local_search.enable)
#search-button
a.site-page.social-icon.search
i.fas.fa-search.fa-fw
span=' '+_p('search.title')
!=partial('includes/header/menu_item', {}, {cache: true})
#toggle-menu
a.site-page
i.fas.fa-bars.fa-fwnav.pug修改为:注:其中1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19nav#nav
span#blog_name
a#site-name(href=url_for('/')) #[=config.title]
#menus
if (theme.algolia_search.enable || theme.local_search.enable)
#search-button
a.site-page.social-icon.search.faa-parent.animated-hover
svg.icon(aria-hidden="true" class='faa-tada')
use(xlink:href="#icon-icon-sousuo")
span=' '+_p('search.title')
!=partial('includes/header/menu_item', {}, {cache: true})
#toggle-menu
a.site-page
i.fas.fa-bars.fa-fwfaa-tada为动画名,icon-icon-sousuo为我的图标名,你应替换为你的,否则不会显示- 重启项目查看:
1
hexo cl; hexo s
图标局部调整
自己挑选的图标,可能会因为图标大小不一而出现图标不整齐的情况,下面提供几种解决方案
点击查看教程
直接找人家的图标套图,直接用图标库里的,这样大小就一样了。因为我想用自己挑选的图标,所以我用了第二种解决办法


在项目里直接给图标调整大小和位置进行调整
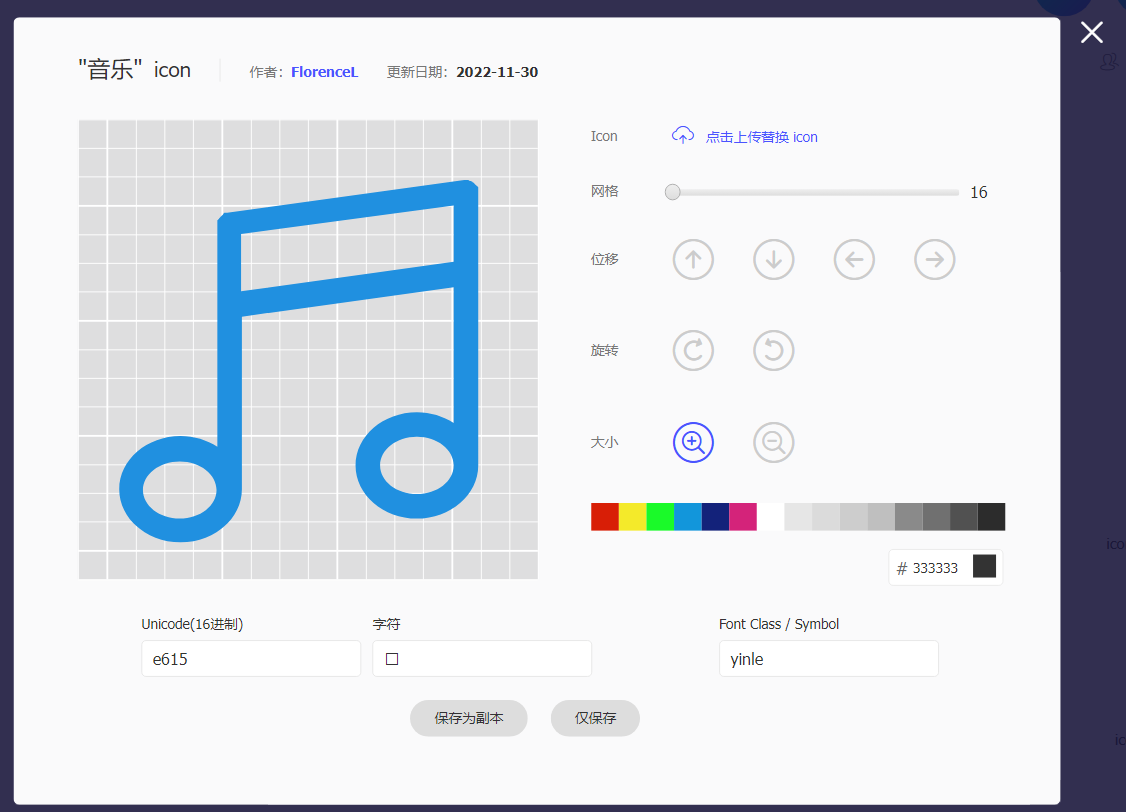
- 点击图标右上角的编辑

- 通过提供的位移,旋转,大小进行调整,然后保存重新生成代码

- 修改
[Blogroot]\_config.butterfly.yml的inject配置项引入新的代码1
2
3
4inject:
bottom:
# 阿里矢量图标,这串是我的图标库,改成你新生成的链接。
- <script async src="//at.alicdn.com/t/c/font_3805964_cz3h2lzj9m.js"></script> - 重启项目查看并不断调整:
1
hexo cl; hexo s
动态效果合集
点击查看效果
转载自Tag Plugins Plus
更多详情请参看font-awesome-animation文档
| On DOM load 当页面加载时 显示动画 | On hover 当鼠标悬停时 显示动画 | On parent hover 当鼠标悬停 在父级元素时 显示动画 |
|---|---|---|
| faa-wrench animated | faa-wrench animated-hover | faa-wrench |
| faa-ring animated | faa-ring animated-hover | faa-ring |
| faa-horizontal animated | faa-horizontal animated-hover | faa-horizontal |
| faa-vertical animated | faa-vertical animated-hover | faa-vertical |
| faa-flash animated | faa-flash animated-hover | faa-flash |
| faa-bounce animated | faa-bounce animated-hover | faa-bounce |
| faa-spin animated | faa-spin animated-hover | faa-spin |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-pulse animated | faa-pulse animated-hover | faa-pulse |
| faa-shake animated | faa-shake animated-hover | faa-shake |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-passing animated | faa-passing animated-hover | faa-passing |
| faa-passing-reverse animated | faa-passing-reverse animated-hover | faa-passing-reverse |
| faa-burst animated | faa-burst animated-hover | faa-burst |
| faa-falling animated | faa-falling animated-hover | faa-falling |
| faa-rising animated | faa-rising animated-hover | faa-rising |